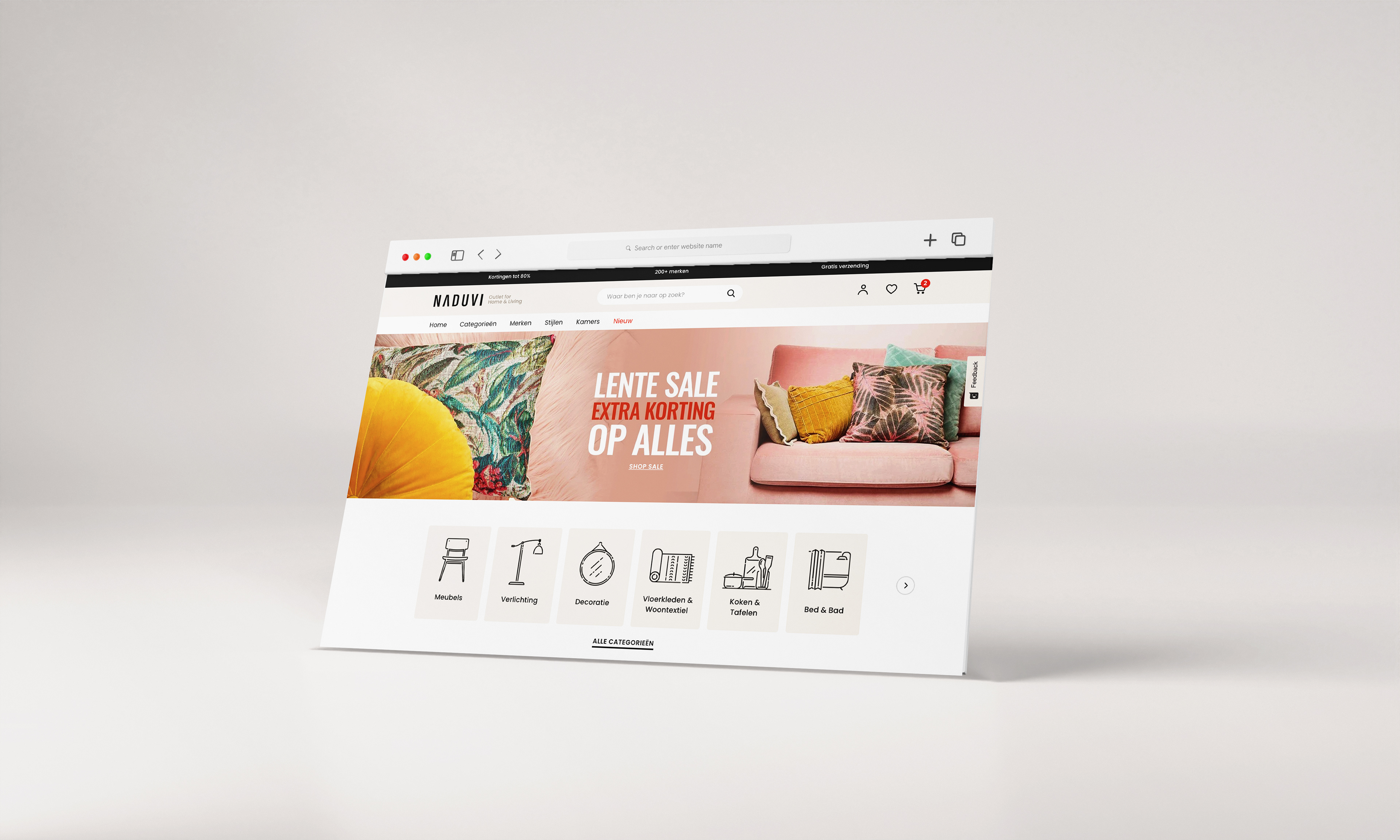
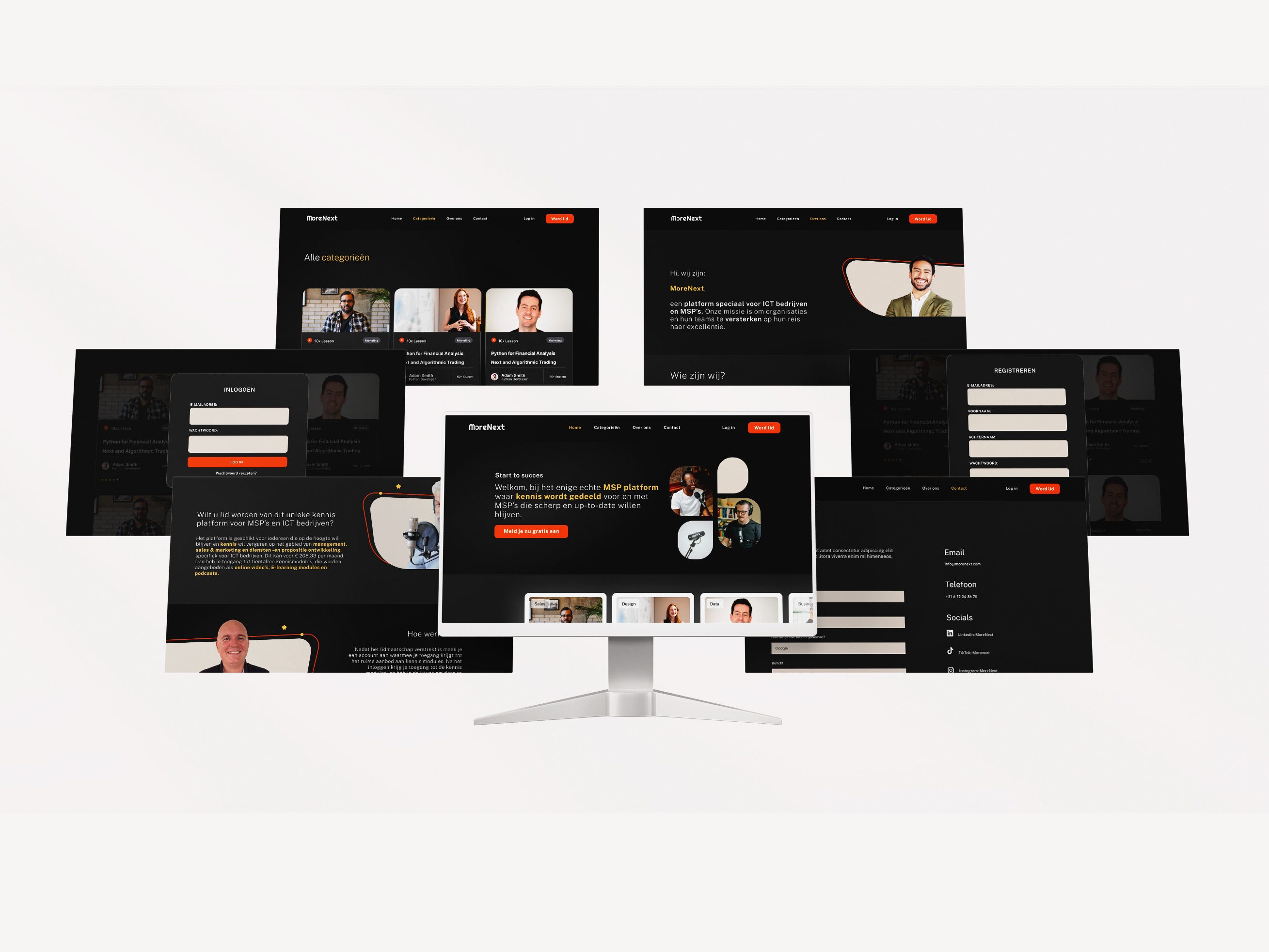
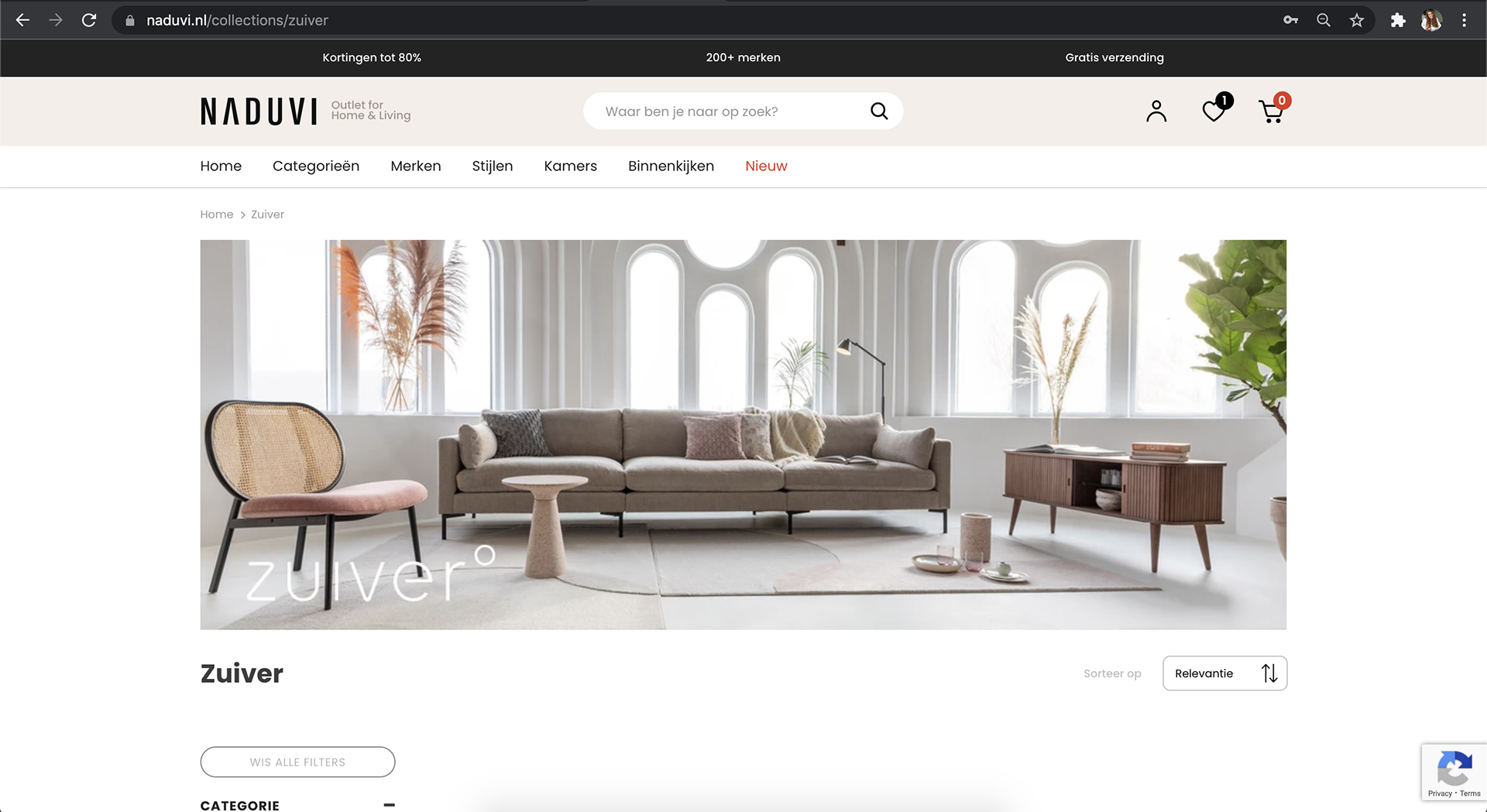
In de beginfase van NADUVI was ik verantwoordelijk voor de volledige opbouw van de website, van het kiezen van een geschikt template tot het creëren van alle webpagina's, inclusief merkpagina's en productoverzichtspagina's. Mijn focus lag op het ontwikkelen van een intuïtieve gebruikerservaring en het effectief communiceren van de NADUVI merkidentiteit. De uitdaging was om met beperkte middelen een professionele en aantrekkelijke website te lanceren, die vervolgens mee kon groeien met het bedrijf.
Belangrijkste UX/UI overwegingen en resultaten:
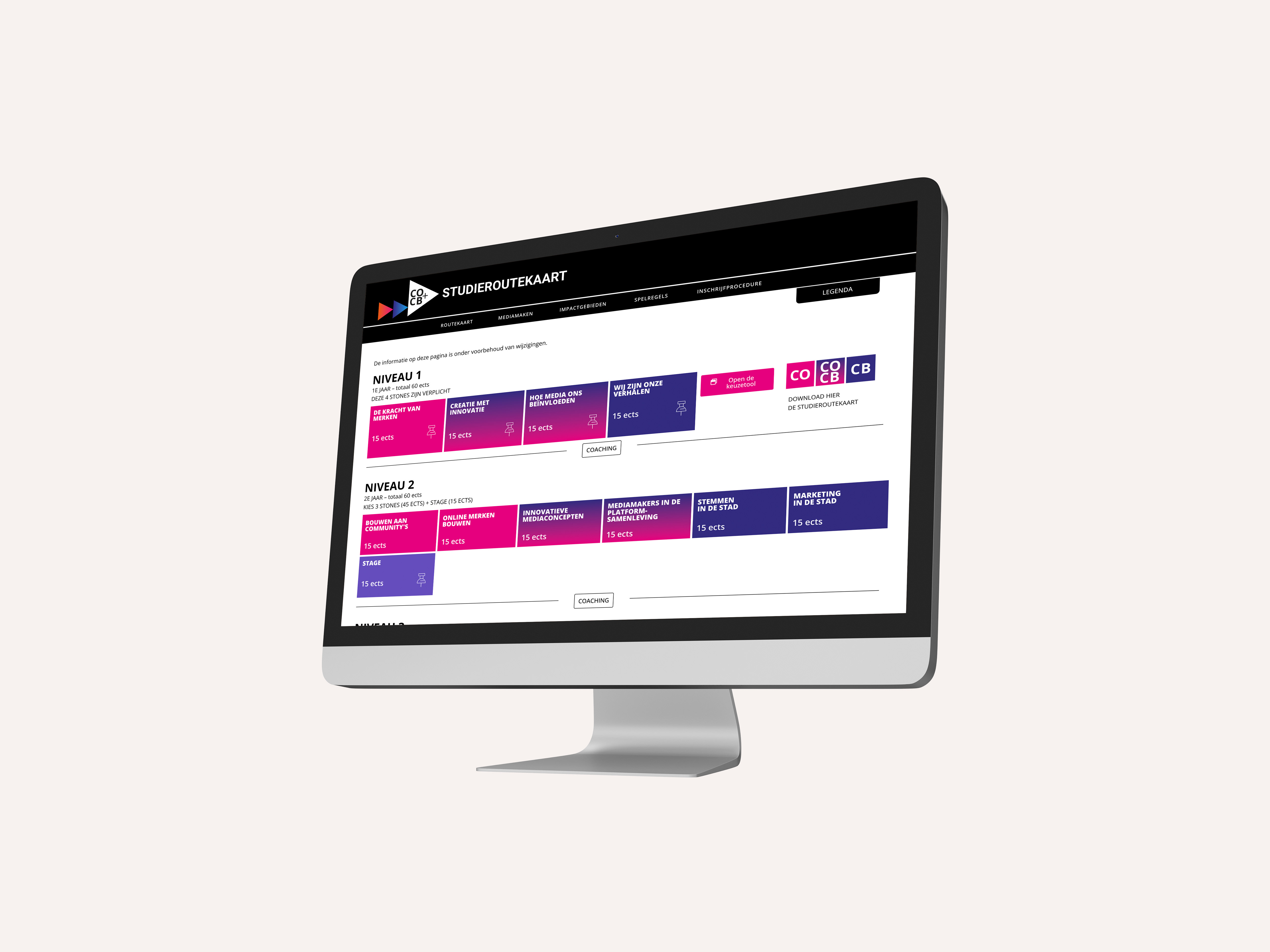
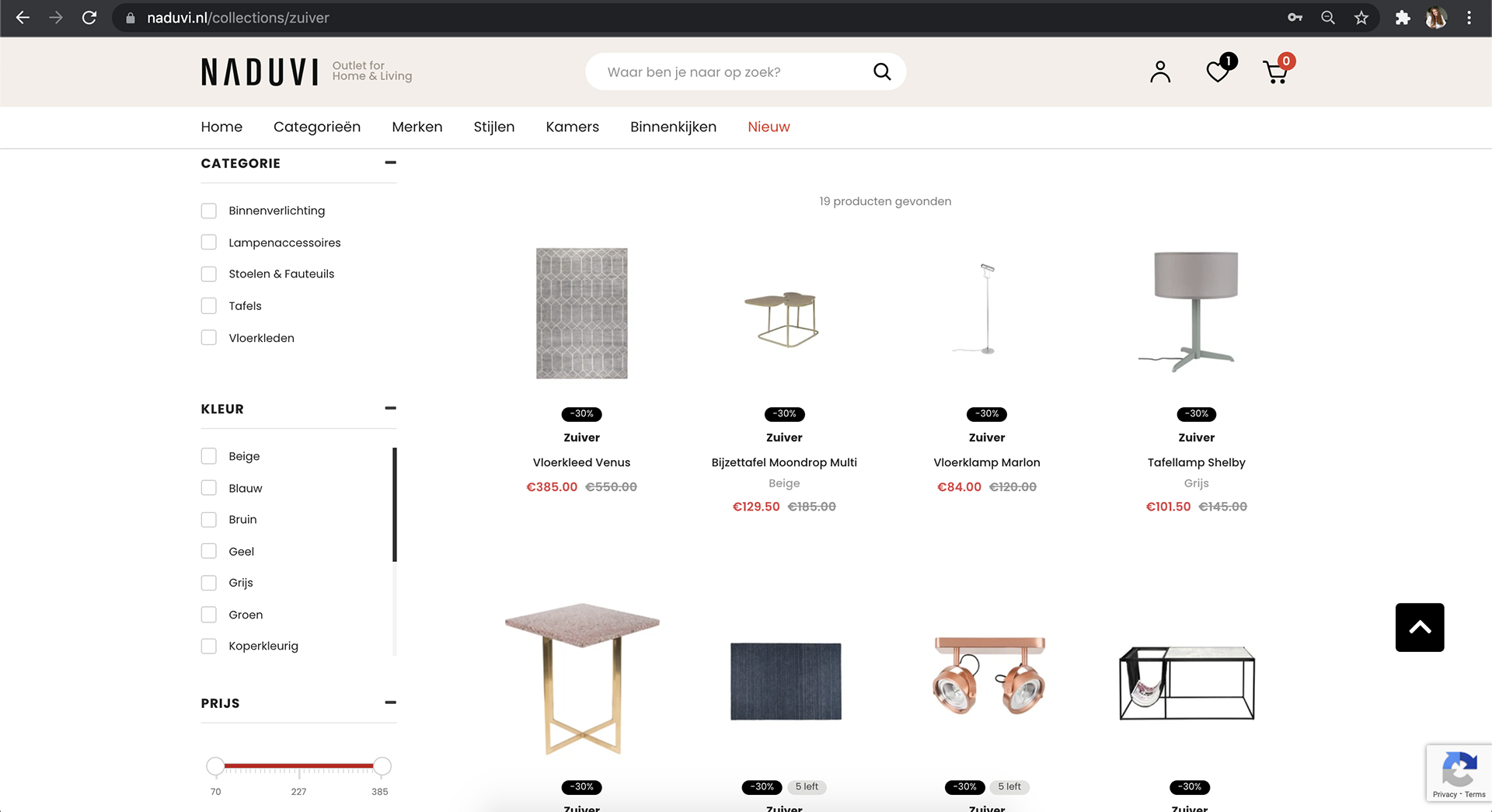
• Website architectuur & design: vanuit de basis de website opgebouwd, inclusief het structureren van de informatie en het creëren van een logische navigatiestructuur.
• Template selectie & aanpassing: een passend template geselecteerd en aangepast om aan de specifieke behoeften van NADUVI te voldoen en de merkidentiteit te versterken.
• Content strategie & creatie: inhoud gecreëerd en geplaatst op de website, inclusief merkpagina's en productoverzichtspagina's, met de focus op duidelijke communicatie en gebruikersgemak.
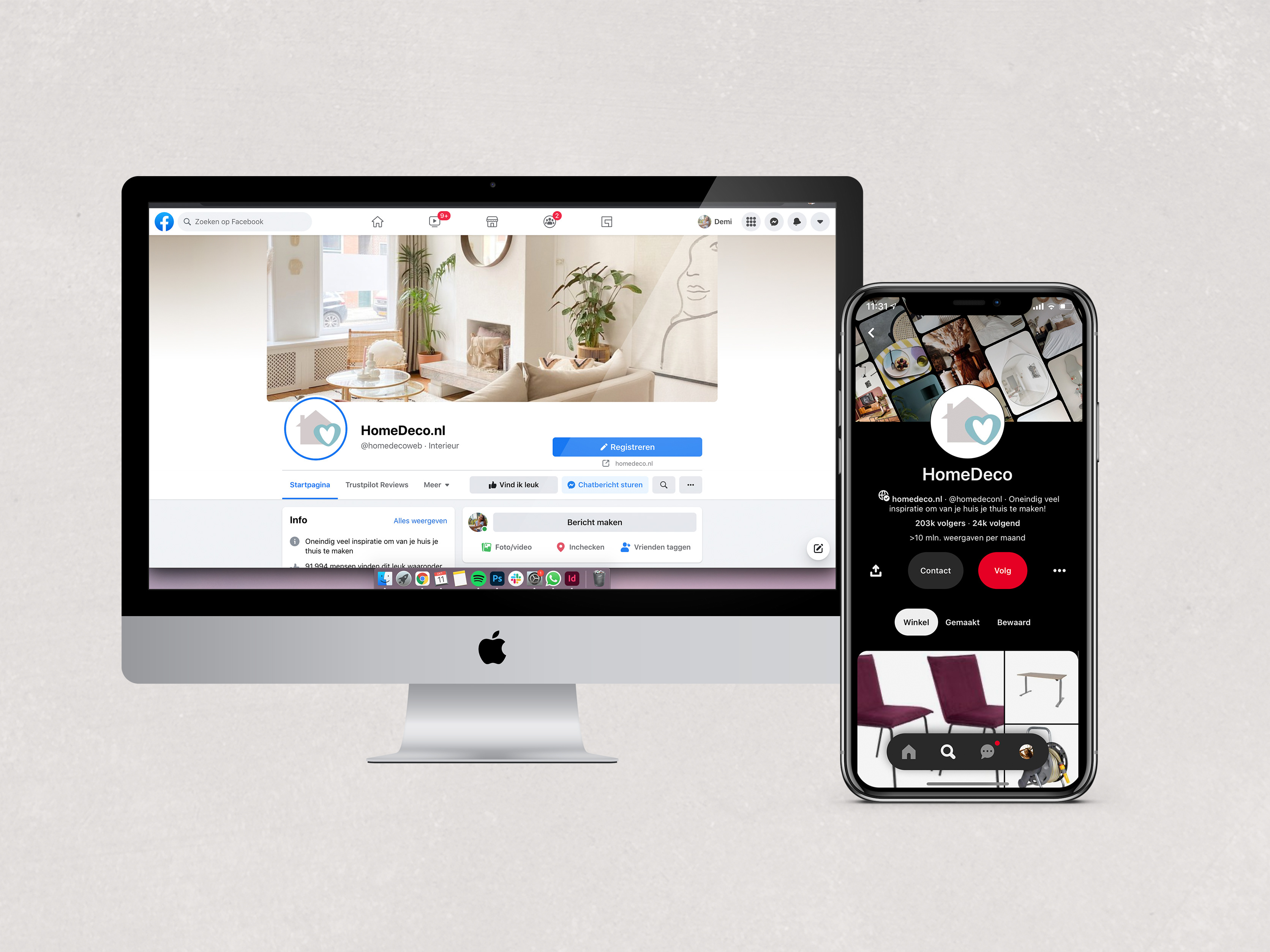
• Visuele identiteit & evolutie: een consistente visuele identiteit gecreëerd door het gebruik van een wit logo op moodbeelden. Met de groei van NADUVI heb ik de mogelijkheid gehad om de kwaliteit van de moodbeelden te verbeteren door gebruik te maken van professioneel beeldmateriaal van de merken zelf.


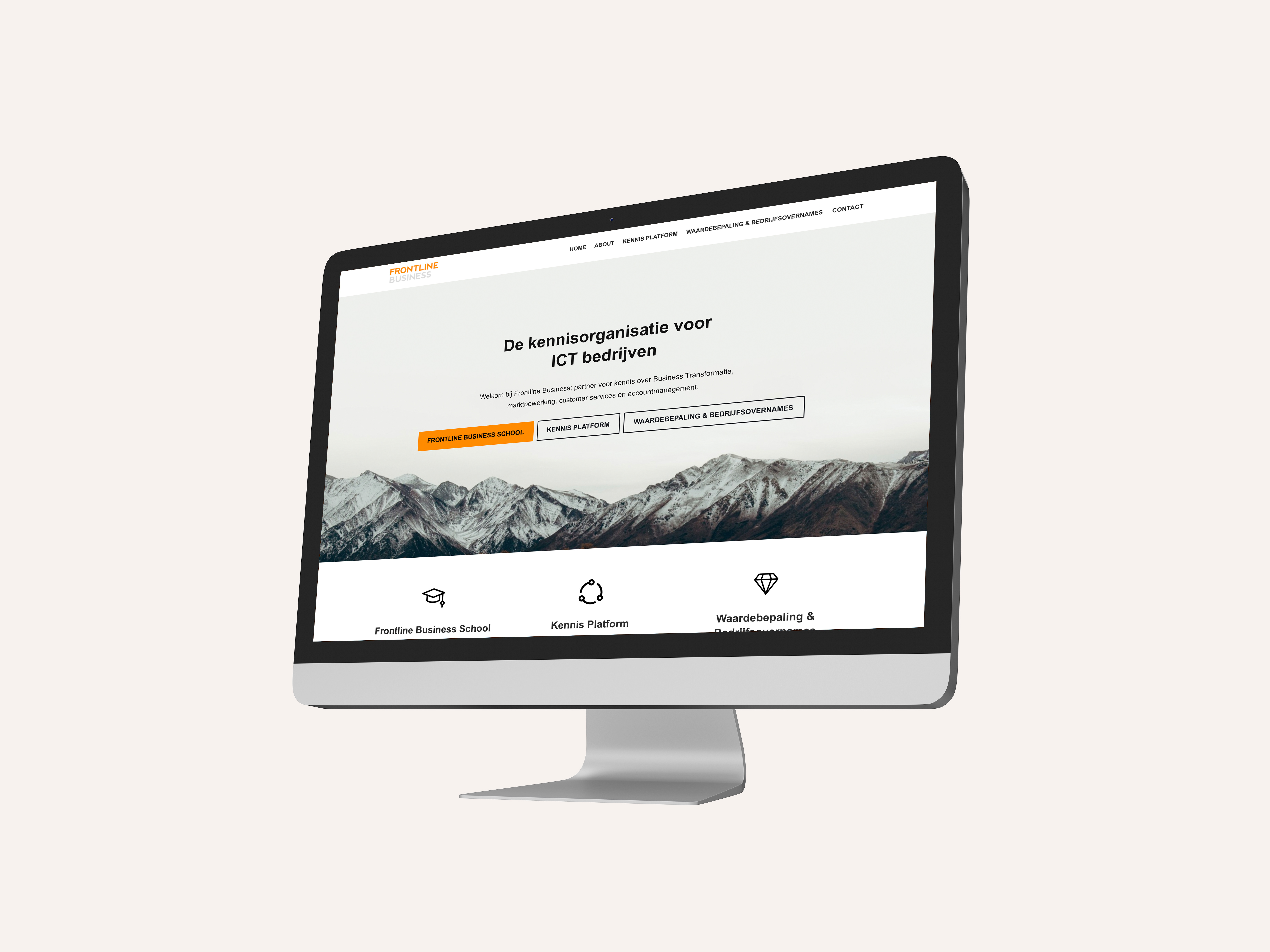
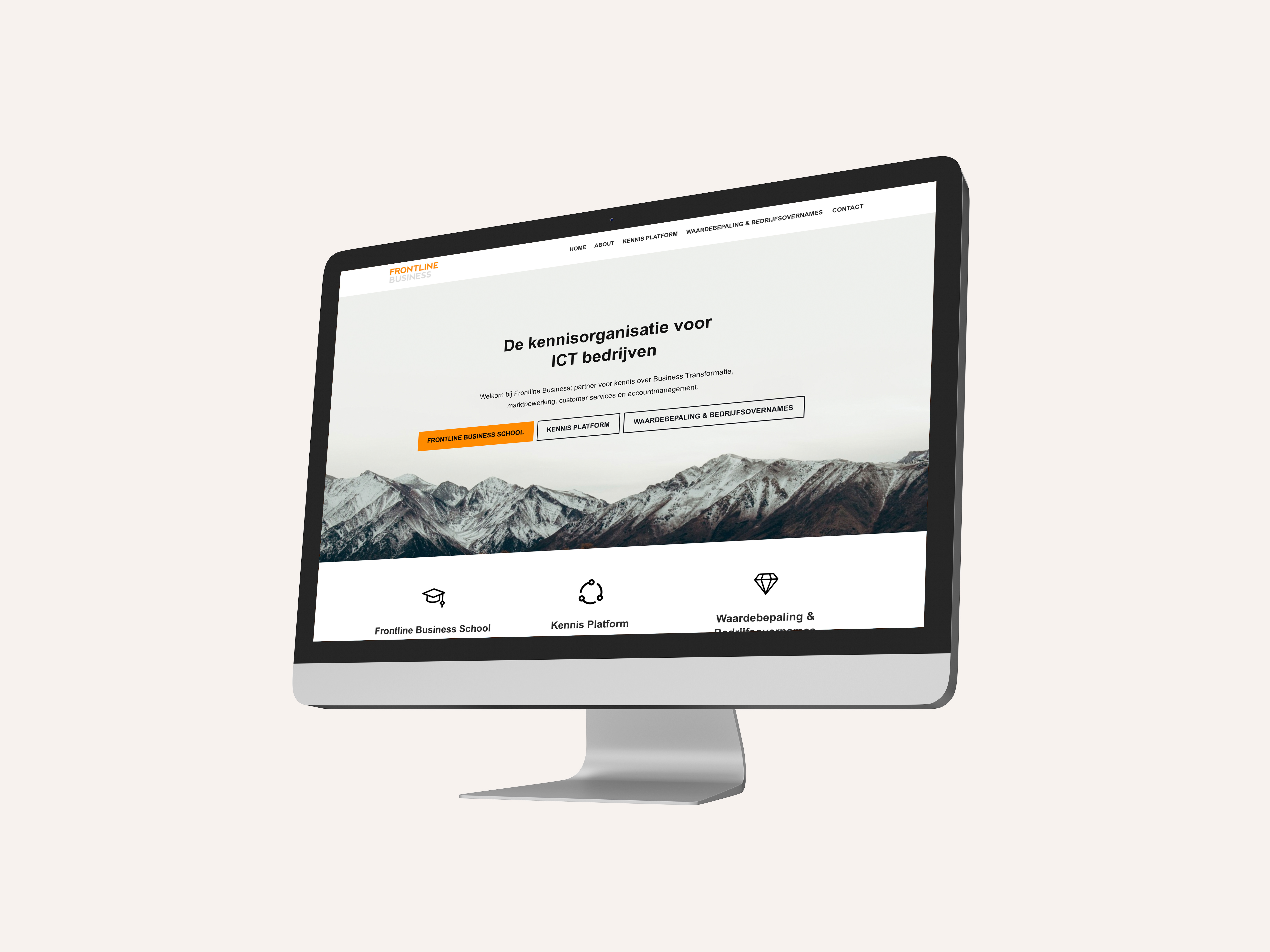
Additionally, I was responsible for maintaining the weekly updates of the homepage, which entailed creating a new design for each element. When selecting images, I considered factors such as readability and color combinations to ensure a visually appealing composition. Some examples of the different top banners used on the homepage can be viewed below.

Desktop